ブラウザで音を楽しむイベント:Web Music ハッカソン #3 レポート
by えーじ / Eiji Kitamura
ブラウザで利用可能な Web Audio API や Web MIDI API などを使って音を楽しもうとい うこのハッカソンも、早いものでもう 3 回目となりました。今回も実に濃い内容で、素 晴らしい作品が目白押しだったのですが、このポストではできるだけさらっと、その内容 をお伝えしたいと思います。
実は今回のハッカソン、前日にベルリンで Web Audio Hackday というイベントが開催されており、せっかく日程が近いのだから何かコラボレートした いよね、ということで 連絡を取り合い、ひとまず報告ブログという形で成果を見せ合うという試みをしていま す。この後で英語版の記事をポストする予定。ベルリンからの報告も、公開され次第リン クします。
オープニング #
まずは挨拶の後、Google エンジニアで Web MIDI API の実装を担当している @toyoshim から、Web MIDI API の仕様に関するアッ プデートでスタート。資料はこちら:
そして今回もチューターとして参加された、日本の Web Music の世界ではすでに有名人 の (実は世界的にも知る人ぞ知る) @g200kg さん、 @aike1000 さん、 @sascacci さんそれぞれから、Web Audio / MIDI を 使ったアプリケーションのデモが行われました。あまりのレベルの高さにハッカソンの ハードルがグググッと上がります。
@sascacci さんは電子ドラムを使ったビジュアルエフェクト
@aike1000 さんからは各種テンプレートの紹介とデモ。サンプルコード 集 は Web Audio API を使ってサイン波を出 すところから、サンプル音の再生、ディレイやピッチチェンジャー、ディストーションの 使い方などかなり便利なスニペットが書かれているので、ウェブ上のオーディオプログラ ミングに興味ある人は必ずチェックしましょう。 他にもシンセのテンプレ 集、VJ フレームワー クも。
@g200kg さんからは LiveBeats のデモ
また、ヤマハの多田氏から DAW (Digital Audio Workstation)、つまりいわゆるプロ向け 音楽制作環境とブラウザを接続するための Web Music DAW Connector が発表されまし た。これがあれば、プロの音楽制作に JavaScript で作ったプラグインを持ち込むことが できるようになります。 Web Music の世界が着実に前進していることを感じますね。
そして今回はなんと、JSPA (日本シンセサイザープログラマー協会) の方がこのイベント のために曲を作って披露してくれました。音源にポケミ クを使っているので、伴奏はもちろん、初音ミクの 歌が付いています。映像も制作してくれました。
このイベントは元々、ウェブプラットフォーム上で「音楽」と呼べるレベルのことができ るようになることを目標にしていたので、良い刺激をもらいました。現段階では「音」レ ベルの原始的なところに留まっていると言わざるをえませんが、さらにプラットフォーム を積み上げて、より音楽的なことができるようにしていくのが醍醐味とも言えます。
ハッキング #
会場には参加者 40 名超に加え、W3C、ヤマハ、ローランド、コルグ、クリムゾンテクノロ ジーの各楽器メーカー、JSPA (日本シンセサイザープログラマー協 会) 、AMEI (音楽電子事業協 会) 関連の方など、多数ご来場頂きました。ウェブ業界より も楽器業界からの注目度の高さの方が目立つくらいです。
今回も各楽器メーカーから楽器を貸し出して頂いたのですが、自前の楽器を持参された方 がかなり多かったのが印象的です。その他ハッキング中の熱気は写真でご覧頂きましょ う。
デモタイム #
11 時半に始まったハッキングタイムも 16 時半で終了。たったの 5 時間という短い時間でし たが、チューターのものも含めて、ユニークな作品が合計で 26 個制作されました。すべて 紹介するわけにはいかないので、一部だけピックアップして紹介します。
これまでの反省を踏まえ、今回のデモのライブストリームでは、音声をラインで取って配 信したため、非常にクオリティの高い動画を残すことができました。Roland さん、機材 をご提供頂きありがとうございました。2 時間半ありますが、ご興味ある方はぜひライブ ストリーム全体のアーカイブもお楽し み下さい。
※ 各画像は YouTube の該当箇所にリンクしています。
村井教授 #
デモタイム最初にスペシャルゲストとして登場したのは日本のインターネットの父こと、 慶応大学の村井純教授。ご挨拶を頂きました。スペシャルゲストの登場に、俄然盛り上が ります。
D.F.Mac #
3 回目の登場で皆勤賞となる D.F.Mac さんですが、今 回も個性的な作品で会場を困惑させてくれました。野菜や空き缶をトリガーにブラウザと 連携した DAW から音が鳴るという作品。詳しい解説はこち ら。
ヨコボリマサユキ #
電車で Go! のコントローラーを MIDI で繋いでそれっぽい音が出せるという作品。
廣野大地 #
ScoreSketch は簡易型シーケンサー。前回優勝者の作品らしく、非常に完成度が高いです。
kirinsan.org #
オタマトーンの音を解析して?MIDI 信号に変換し、シンセサイザーを鳴らすという作品。
高木崇(@okame_okame) #
エレキ木魚 (ソースコード) 毎回木魚芸^H アートを披露してくれる高木さんの新作。
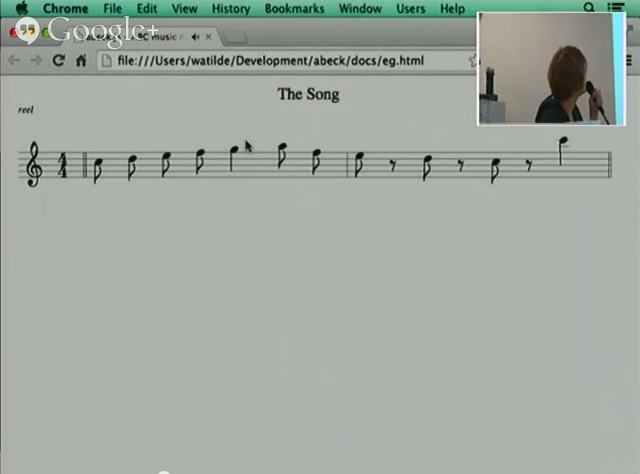
@watilde #
abeck.js (ソースコード) ABC 記譜法でシーケンスを登録すると、音楽の再生と譜面の生成ができるという作品。
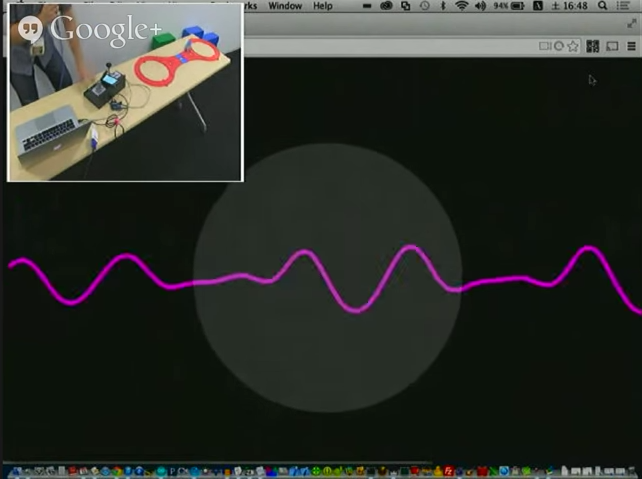
@mohayonao, @nanonum #
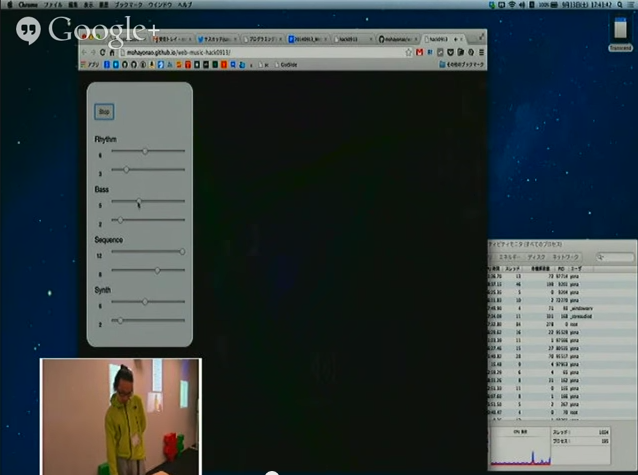
自動作曲 (ソースコー ド) 入賞こそ逃しましたが、音楽的にもかっこよく、ビジュアライゼーションまで付いている 贅沢な作品。
CookPitch #
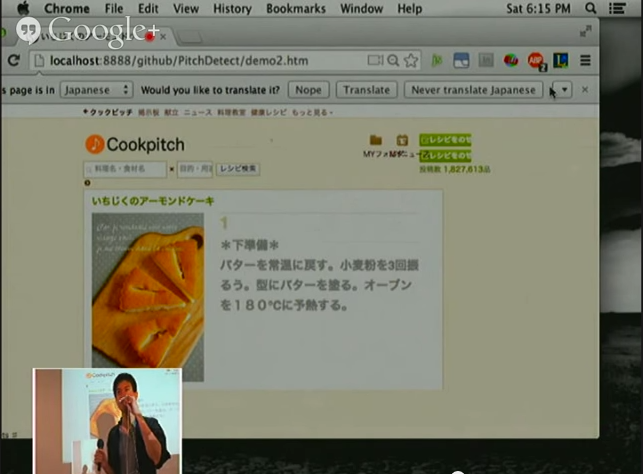
ハミングでページ送りなどができるレシピサービス。手を使わずに済むので、料理をしな がら PC が見れます!
Himakan #
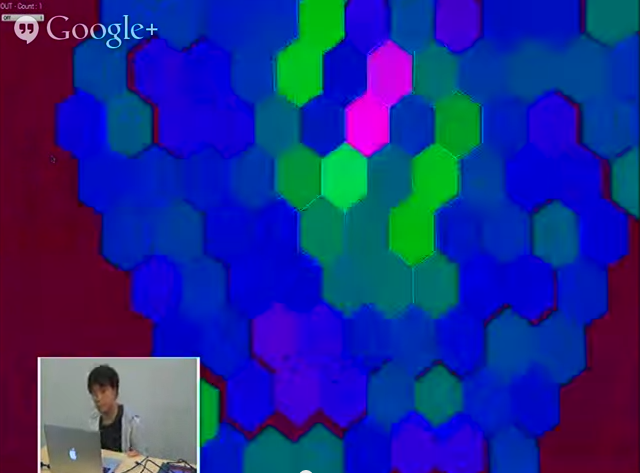
Face Tracking Effector (ソー スコード) 今回の優勝作品です。アイディア的に似たようなものはいくつか見てきましたが、この作 品は圧倒的にかっこよいです。
@aike1000 #
未来のエフェクター
オープニングのデモで披露してくれたギターエフェクトに、それっぽい見た目 (どこかで 見たような・・・?) を加えて、曲として演奏してくださいました。
@sascacci #
奇跡のコラボ
V ドラムと Dontata くんの奇跡のコラボです。V ドラムに合わせて Dontata くんがドラ ムを叩いてくれます。そして JSPA 提供の楽曲に合わせてセッション!
@g200kg #
Livebeats の改良版を披露してくださいました。
まとめ #
今回も大いに盛り上がった Web Music ハッカソンでした。みなさん使い慣れたプラット フォームなどができてきて、徐々に音楽的になってきていることを感じます。まだしばら く時間はかかりそうですが、個人的にはミュージシャンが参加しても楽しめるようなイベ ントになるといいな、と感じています。
次回もお楽しみに!
P.S. 主催の河合さん、お疲れ様でした!
Subscribe via RSS