Google FriendConnect 対応ガジェットが完成
by えーじ / Eiji Kitamura
FriendConnect のメンバーが友達を紹介し合う文章が書ける Friend Introducer という ガジェットを公開しました。このブログの画面左側に表示していますので、メンバーに なってくれている方はぜひ、遊んでみてください。(なっていない方はメンバーになって 遊んでください!)
FriendIntroducer とは #
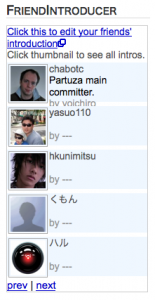
主に 3 つのビューが存在します。1 つはブログ上で表示される profile ビュー。

FriendConnect メンバーの紹介文を最大 5 件表示します。ページングが可能で、それぞ れのメンバーに書かれた紹介文がランダムで表示されます。
メンバーのサムネイル画像をクリックすると detail ビュー~~(OpenSocial 的なビューで はないですけどね)~~に切り替わります。(※ 誤解を招きそうなので修正。detail ビューは 僕が勝手にそう呼んでいるだけで、OpenSocial 的には profile ビューです。)

一人に対して複数の人が紹介文を書いている場合がありますので、detail ビューでは、 その人に関する紹介文をすべて閲覧することができます。
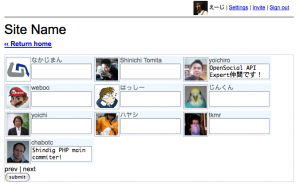
ガジェット上部のボタンをクリックすると canvas ビューに切り替わります。

canvas ビューでは、ログインユーザーの友達の紹介文を書くことができます。友達がい ない方は、同じ FriendConnect 上の誰かを友達に加えてください。
FriendIntroducer をブログに貼付けるには #
まずはこちらで FriendConnect に登録して ください。サイト登録済みの状態で・・・

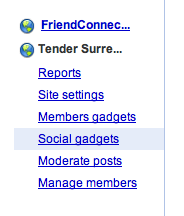
Social gadgets をクリックします。

一番下にある Custom gadget リンクをクリックします。

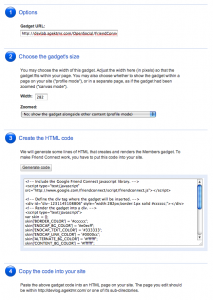
Gadget URL を http://devlab.agektmr.com/OpenSocial/FriendConnect/FriendIntroducer.xml としてください。
ガジェットの横幅を調整し、Generate Code をクリックすると HTML コードが出力されま すので、これをブログ等に貼付けます。
所感 #
以前のエントリにも書きましたが、FriendConnect ガジェット作成のミソは:
- OWNER はブログという仮想人格
- requestNavigateTo で canvas ビューと profile ビューを行き来できる
- canvas ビューのバックグラウンドは、サイト作成時に取り込んだ canvas.html をいじ ることで変更可能
といったところでしょうか。
今のところ OpenSocial にコミュニティ的な考えはないのですが、FriendConnect は ちょっとひねったコミュニティ的な応用、と思うと分かりやすいかもしれません。
また、FriendConnect の面白いところは、複数の SNS からインポートした友達リストを マージして利用できることです。例えば僕は orkut、Google、Plaxo、Twitter をイン ポートしていますが、同じブログに登録している人がこれらの SNS 上で友達であれば、 FriendConnect 上でも友達になります。
いつか Google が iGoogle を SNS 化する際、これらの友達リストがそのまま利用できる ようになるかもしれませんね。
Subscribe via RSS