HTML5でメトロノームを作ってみた
by Eiji
HTML5を使ってメトロノームを作ってみたのでご紹介します。
http://demo.agektmr.com/metronome/
動作確認はChrome12、Firefox4、Safari5、Opera10で行いました。iOS4のSafari、Android2.3の標準ブラウザでも音は出ないけど動くことは確認しています。
使ったHTML5関連テクノロジーは
- Application Cache
- CSS3 transform, transition, box-shadow
- Web Audio API
- Audioエレメント
- Drag
- WebFonts
といったところでしょうか。画像は一切使っていません。Chrome12の場合、Omnibox(URLの欄)にabout:flagsと入力してWeb Audio APIを有効にすることで、割と安定した動作をするはずです。無効な場合はAudioエレメントを使うようフォールバックしますが、Chromeだと不安定なようです。
トリックは単純で、transformとtransitionを組み合わせてメトロノームの棒を左右に揺らすアニメーションを一定間隔で繰り返しているだけです。反転するタイミングでWeb Audio APIまたはAudioエレメントを使ってクリック音を鳴らしています。
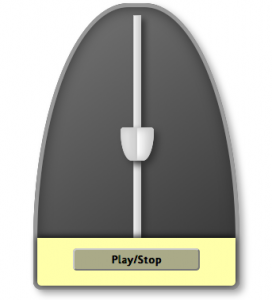
ボタンをクリックまたはスペースキーでメトロノームをスタート・ストップできます。重石を上下に動かせば、スピードを調節できます。
Enjoy!
Subscribe via RSS