Event Report: Web Music Hackathon #3
by えーじ / Eiji Kitamura
Did you know web browsers can now make music? Or at least sound. By using Web
Audio API, you can synthesize, add effects, modulate, split, merge - whatever
you can imagine to process audio: they are available on many browsers.
There's also MIDI support. Chrome has Web MIDI implementation behind a flag so
you can hook up your synthesizer and send or receive MIDI signals with it.
Those APIs are quite low level. So there's tons of things you need to do to make "music" on top of browsers, but that also means an interesting time of building up fundamentals for the future music platform.
So, this is the event Google and a community "Web Music Developers JP" have been running since last year called "Web Music Hackathon". Attendees enjoy building apps using Web Audio API, Web MIDI API and other related technologies such as WebRTC, Web Speech API, etc - whatever they can imagine web + music can do.
Every time we run this event, we saw incredible ideas and implementations of music apps that take advantage of fusion between web and music.
Check out the first hackathon's winner's demo:
And the second one (English full report is here):
Coincidentally, there was a similar event called Web Audio
Hackday in
Berlin. So we decided to collaborate and show event reports each other. Web
Audio Hackday attendees, if you are reading this, nice to meet you :)
I will link back to the WAH report when available.
Opening #
We started the day with an update from Google engineer and Web MIDI API implementor @toyoshim about what's new in Web MIDI API. Here's the slides:
3 tutors followed him giving demos. They are well known in Japanese Web Music land, but I assume they are famous world wide as well :) @g200kg, @aike1000, and @sascacci.
@sascacci introduced V-drum visual effect.
@aike1000 gave attendees some wisdoms: web audio sample codes list useful snippets such as generating sign waves, play samples, how to write delay, pitch shift, distortion, etc. Also a template for synthesizer, and VJ framework.
@g200kg showed off demo of his new project: LiveBeats
Mr. Tada from YAMAHA Corp introduced a new product called "Web Music DAW
Connector". This is a VST plugin that connects a DAW system with a browser via
WebSocket. He showed us a demonstration: his Cubase connects with Chrome running
on remote Nexus 7 over Wifi and that inserts an effect.
Web and music are getting closer and closer.
JSPA (Japan Synthesizer Programmer Association) presented us a song written specifically for this event. And it is intended to play on PokeMiku, so it sings. For those who are not familiar with Vocaloid technology, check this out. It's a very popular technology in Japan.
This reminded me of making music on top of browsers is the goal for this event. We are still making "sounds" but eventually creating "music" using these technologies, should be the ultimate goal.
Hacking #
There were 40+ attendees and people from W3C, instrument makers (YAMAHA, Roland, Korg, Crimson Technologies), JSPA, AMEI (Association of Musical Electronics Industry),etc. It's more like instrument industry event from outside. (Attendees were mostly web engineers I guess)
The instrument makers lent us many equipments as usual, but attendees also brought their own fun gadgets to the venue. Check out photos from the event (click on the picture below).
Demos #
We started hacking at 11:30AM, finished at 4:30PM. There was only 5 hours hacking time, but people came up with fantastic works in total 26! I can't mention about everything, so let me pick up some best ones.
We have an archive of live streaming of 2 and half hours of demo time. If you are interested or bored, check it out. (click on pictures to start the video from relevant time)
Mr. Murai #
Mr. Murai is called a father of Japanese internet. He showed up as a special guest and it was an honor that he's interested in this technology. People got excited.
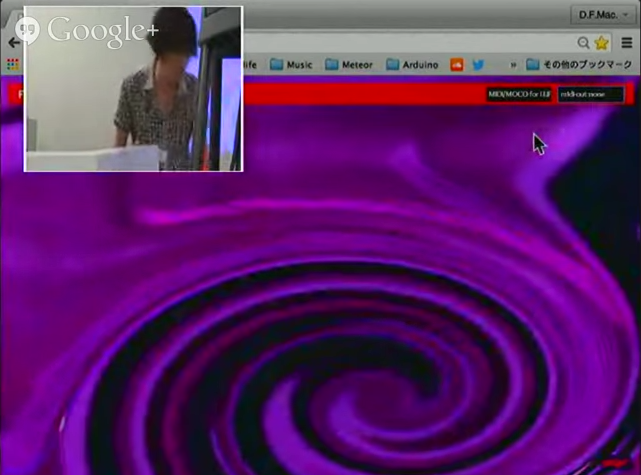
D.F.Mac #
This was the 3rd attendance for D.F.Mac to this hackathon. Everything he creates is unique and this one didn't betray us. He made vegetables and cans into instruments. Try the video to hear the weird sound. I don't know how it works in detail, but here's the technical document he wrote (in Japanese).
Masayuki Yokobori #
He stole his son's toys and created an app using them. The train make sounds using MIDI.
Daichi Hirono #
ScoreSketch is a simple sequencer by the winner of 2nd hackathon.
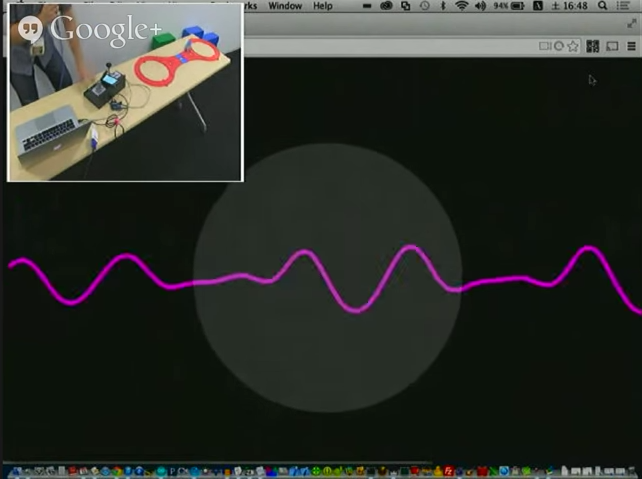
kirinsan.org #
Dictates sound Otamatone generates, convert it to MIDI signals, and play synthesizer.
Takashi Takagi(@okame_okame) #
Electric Mokugyo (Source code)
Mokugyo is a wooden drum that buddhists use to pray. He used it as an
instrument.
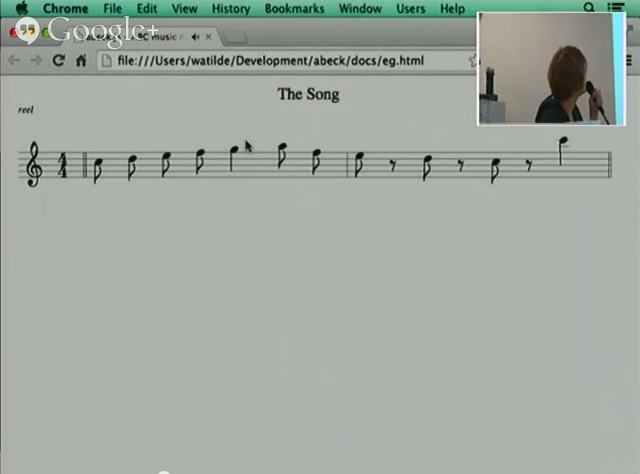
@watilde #
abeck.js (Source
code)
By writing a music sequence using ABC notation, it
plays music and draws a sheet.
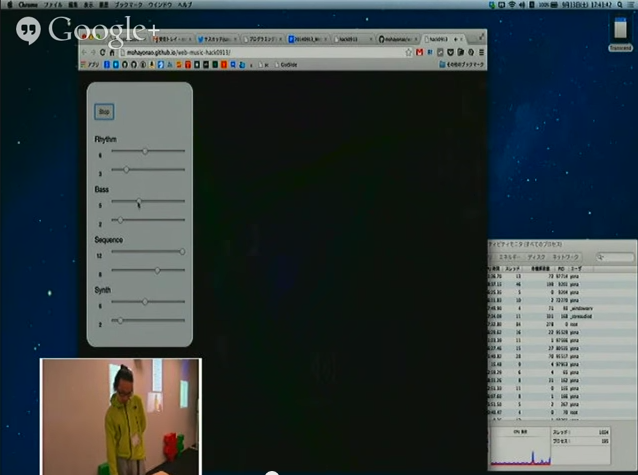
@mohayonao, @nanonum #
Automatic composition (Source
code)
Some people may know @mohayonao for creating
incredible web audio demos. He and @nanonum created a cool music / visualization
demo.
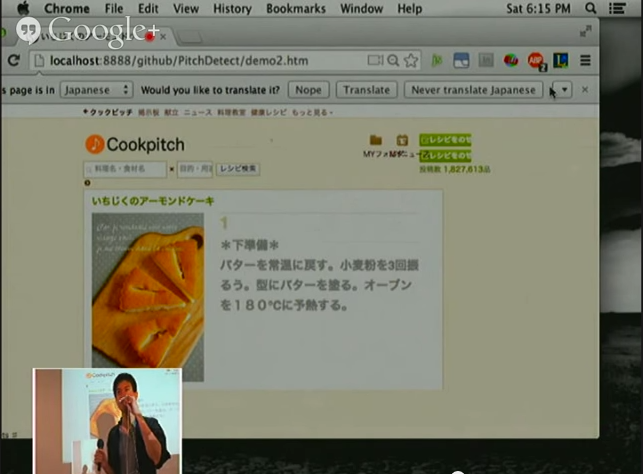
CookPitch #
This is one of unique demos using Web Audio. It demonstrated a recipe site user can navigate pages by hamming, without using hand. Good for cooks.
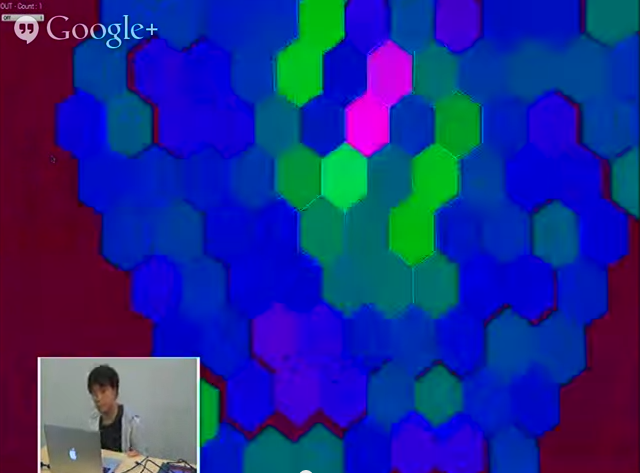
Himakan #
Face Tracking Effector (Source code)
The winner of this hackathon. I've seen similar ideas before, but this one is way cooler.
@aike1000 #
Future effectors
Realistic effectors on a browser. @aike1000 played one of his composition with
his guitar using these.
@sascacci #
Miracle collaboration
A collaboration of V-Drum and Dontata-kun. Dontata-kun is a little drum player
controlled via MIDI. He demonstrated Dontata-kun playing drums synching him
playing drums! using JSPA's song.
@g200kg #
@g200kg showed a revised version of Livebeats.
Closing #
This one was again, successful and fun hackathon. Attendees seem to be getting used to using their own favorite platform to build an audio app. Hopefully we can invite musicians and create music as well as apps, in the future.
See you next time!
P.S. Main organizer Ryoya Kawai. Otsukare sama!
Subscribe via RSS